PM Helper
collect

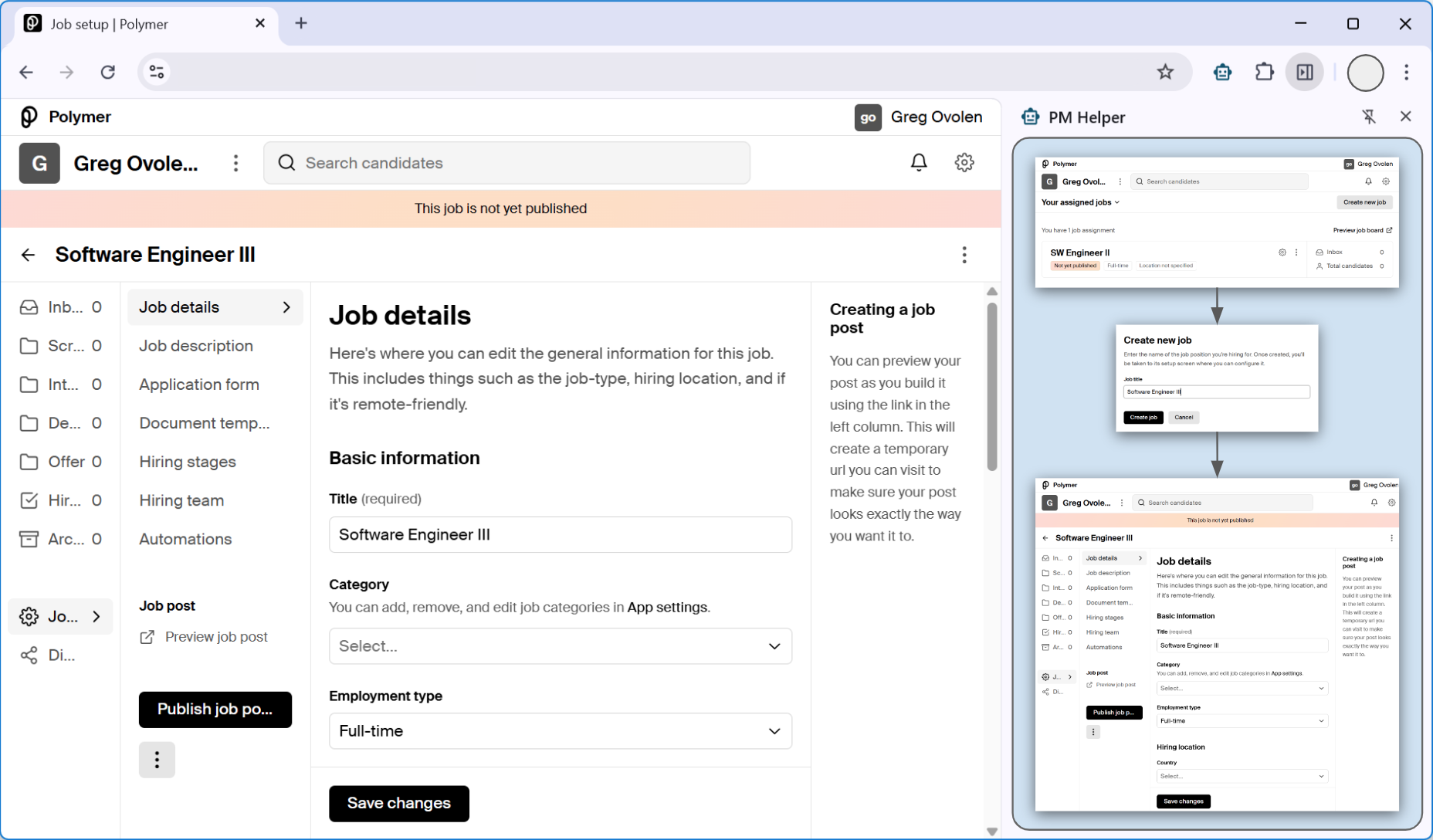
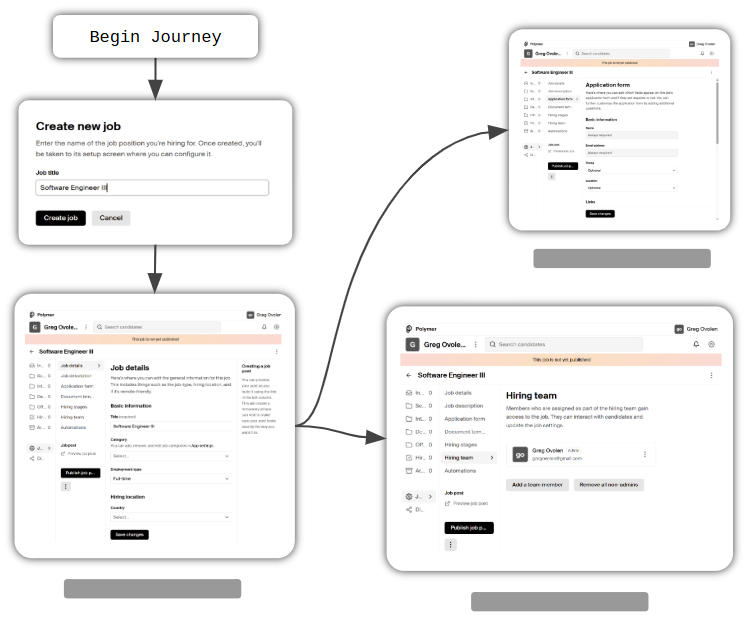
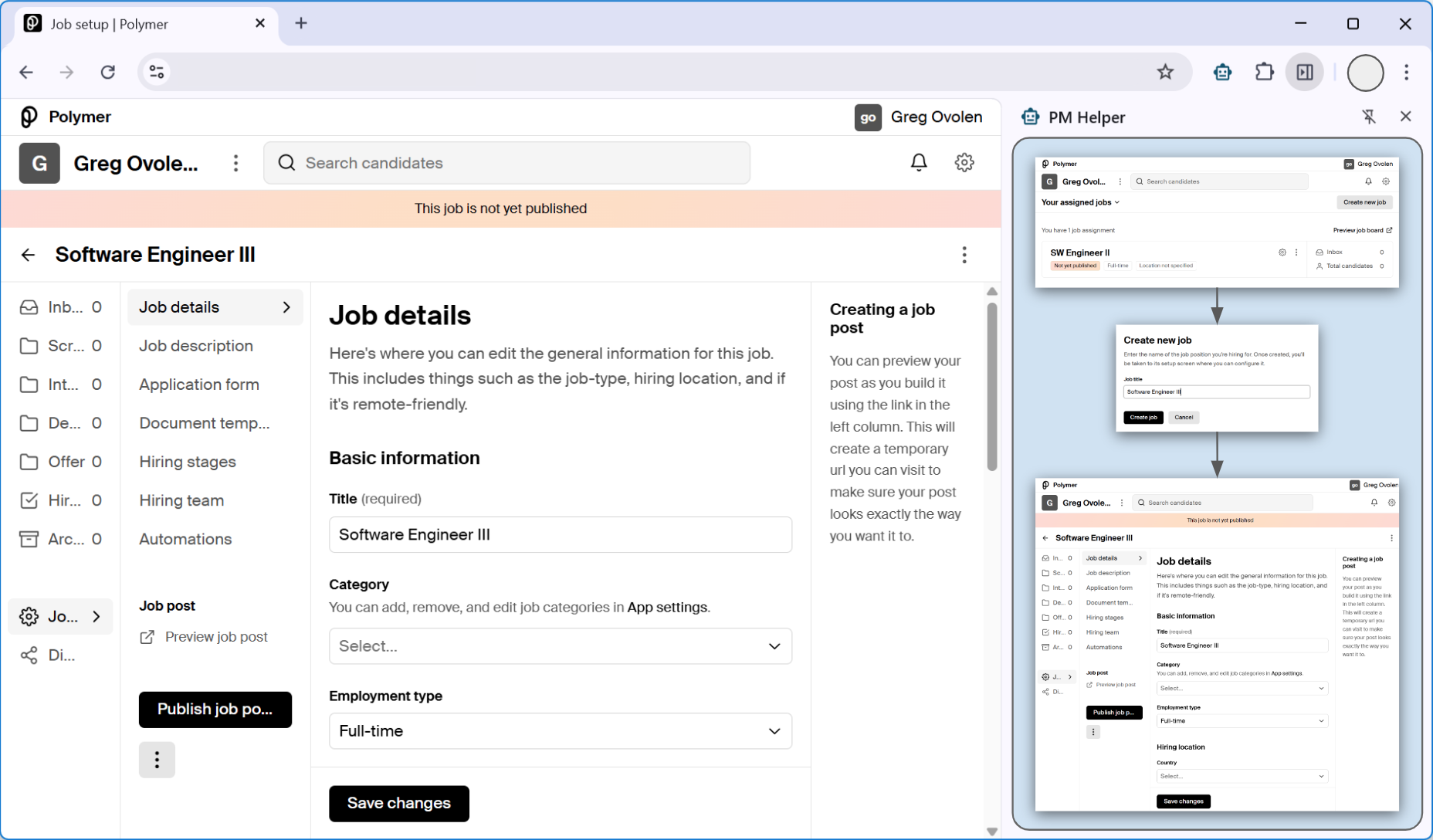
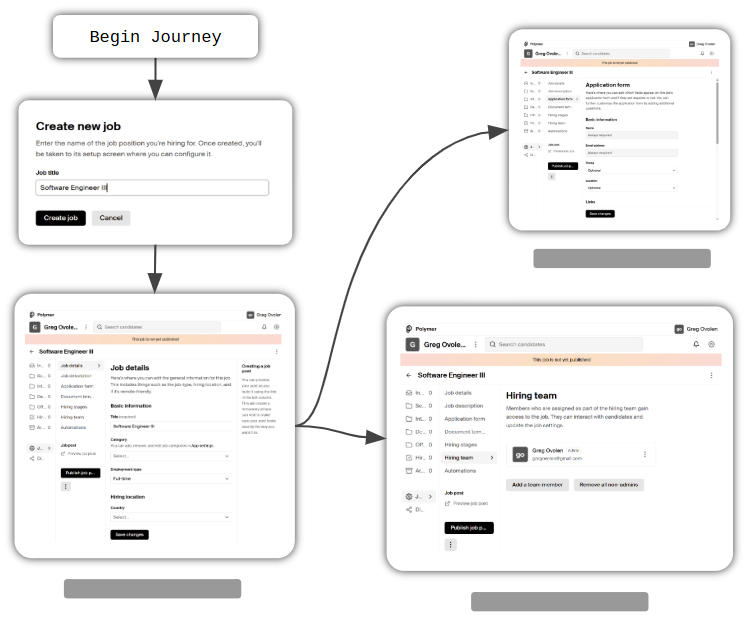
Automatically Create User Journey Diagrams
A browser extension that records your clicks and creates annotated flow diagrams.


Creating clear user flow diagrams usually means a tedious cycle of screenshots, manual notes, and diagrams patched together in Figma, Miro, or Lucidchart. We built a browser extension that takes this manual work off your plate—automatically capturing screens, recording user navigation, and generating annotated, ready-to-use flow charts. It saves your team hours of repetitive effort, reducing errors and letting you focus on more important product decisions.
What Users Say

User flow diagrams no longer takes forever.
--
Sarah

Captured our onboarding screens - barely any work needed.
--
Abhishek J.

Saved me a bunch of time and headache.
--
Tvorak

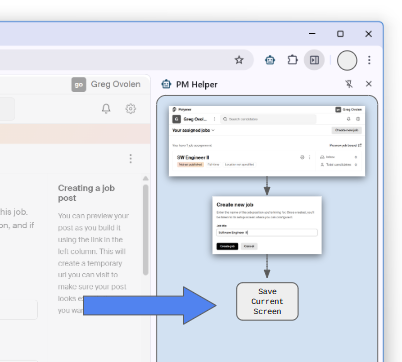
Automatic Journey Tracking
Build flow diagrams naturally by navigating your application. A single click captures screens and tracks your route, eliminating tedious manual assembly and reducing mistakes.
Export to Your Favorite Tools
One-click exports into popular formats or simple images. Effortlessly share clear, professional-looking diagrams with your team, stakeholders, or developers.
- Figma
- Miro
- Lucidchart
- SVG


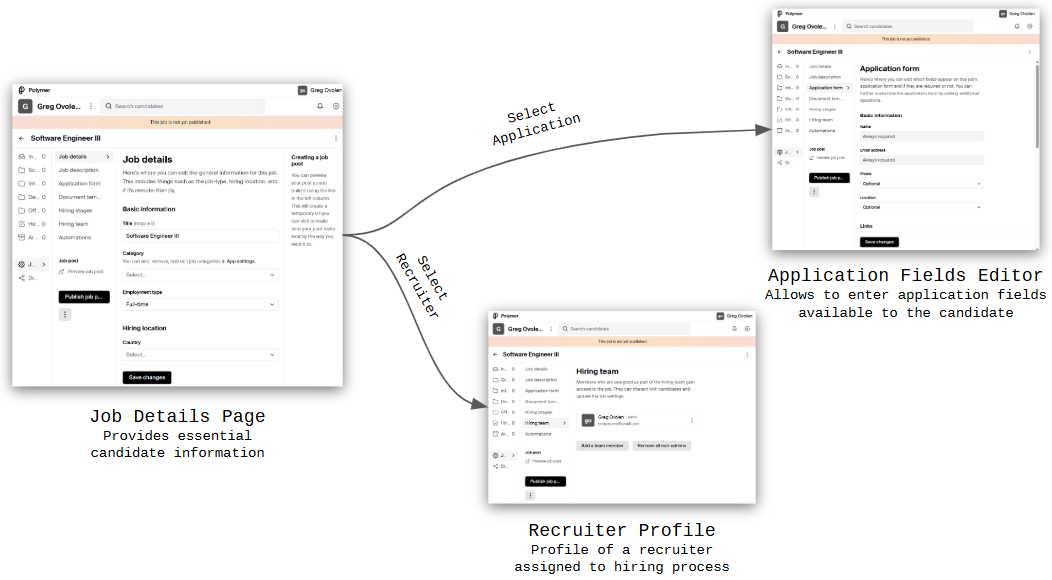
AI-Powered Flow Annotation
Our built-in AI instantly annotates your flows and screens. Quickly refine with minimal editing, saving you valuable time and ensuring consistency across your documentation.
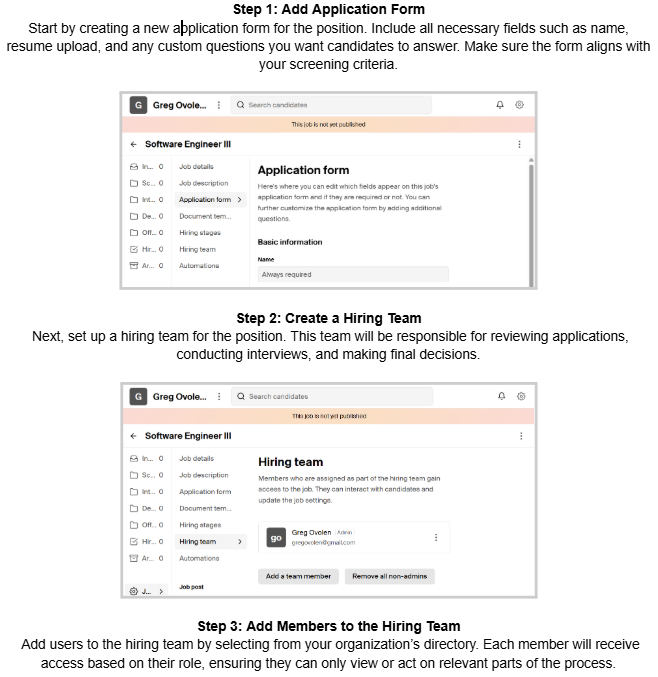
Easily Create Step-By-Step Guides
Turn your recorded flows into clear, step-by-step user guides instantly. Simply save diagrams as guides, making it easy for customers to achieve their goals within your app.

Get Product Access
Join a select group of customers to take advantage of free access to our product.
Questions?
We are here to help!
We are here to help!